What is UX Testing?
Contents
Contents
What encourages a user of a website or app to stay and continue using it? The answer no longer lies in innovative functionality alone. The success of a digital product directly depends on its ability to deliver seamless and engaging user experiences, ensuring that the features it offers are accessible and enjoyable for every user. This is where UX testing becomes essential, serving as the foundation for building platforms that resonate with users.
With the shift towards mobile-first strategies and the rise of technologies like artificial intelligence (AI) and augmented and virtual reality (AR/VR), the complexity of user interactions has increased exponentially. This makes real-time UX testing a vital tool in a developer’s arsenal since it allows them to identify and rectify the potential pitfalls before they escalate into user dissatisfaction.
Drawing from our own experience in creating digital products, we wrote this article to explore how UX testing influences product quality and the connection with end users. So, if you’re interested in how UX testing works, and how you can use it to your advantage — read on.
UX Testing: Definition and Benefits for Companies
First things first, what is user experience testing? It is a systematic approach designed to measure the usability and user-friendliness of an application or website from the perspective of its intended audience. Basically, it’s about stepping into the shoes of your users to understand their experiences, preferences, and challenges when interacting with your digital product. The UX testing process is crucial because, often, the creators and designers of an application are too close to the project to see the obstacles that might hinder a smooth user journey. Customer experience testing should highlight:
- the intuitiveness of the product’s layout;
- the clarity of its content;
- the ease of its navigation.
Observing real customers as they engage with the product provides an overview of authentic behaviors and responses, offering critical insights. These insights can then be used to refine the product so that it aligns with or even surpasses user expectations. The underlying goal here is to create an environment where users feel acknowledged and valued. As a result, this approach fosters loyalty and retention.
For example, a well-crafted, seamless onboarding process can significantly enhance the user experience by guiding new users through the features and functionalities of the app, ensuring they see its value from their first interaction. Moreover, thoughtful onboarding can significantly reduce user frustration and abandonment rates. Through user testing, the tech team can identify such impactful improvements and make decisions that will ultimately lead to building lasting relationships with the audience.
Benefits of UX Testing for Companies
By conducting thorough UX testing, companies can not only offer technically flawless products but also ensure these products align with their users’ real needs and expectations. Here’s a list of the core benefits of comprehensive UX testing for businesses:
- Improved user satisfaction: By identifying and fixing usability issues early in the development process, the tech team can ensure the product is both functional and enjoyable to use, thus enhancing the overall user experience.
- Increased user engagement and retention: The heightened level of satisfaction naturally leads to increased user engagement, since users are more likely to return to the application or website that offers a seamless and intuitive experience. Besides, by meeting or exceeding user expectations, companies can also decrease churn rates, retaining more users over time.
- Higher conversion rates: A user-friendly interface can positively impact conversion rates by smoothly guiding users toward the desired action, whether it’s a purchase, a subscription to a news letter, or something else.
- Reduced development costs and time: Early detection of usability problems helps companies prevent costly and time-consuming post-launch fixes. Moreover, this approach also can accelerate time to market.
- Strong brand reputation: Consistent delivery of user-friendly products enhances a company’s image as customer-centric and reliable, attracting new users and reinforcing the loyalty of existing ones.
Summing up, meticulous UX testing demonstrates the company’s commitment to creating digital products that resonate with its users. By prioritizing the user experience, businesses can increase user satisfaction, engagement, and loyalty, thus driving growth in the long run.

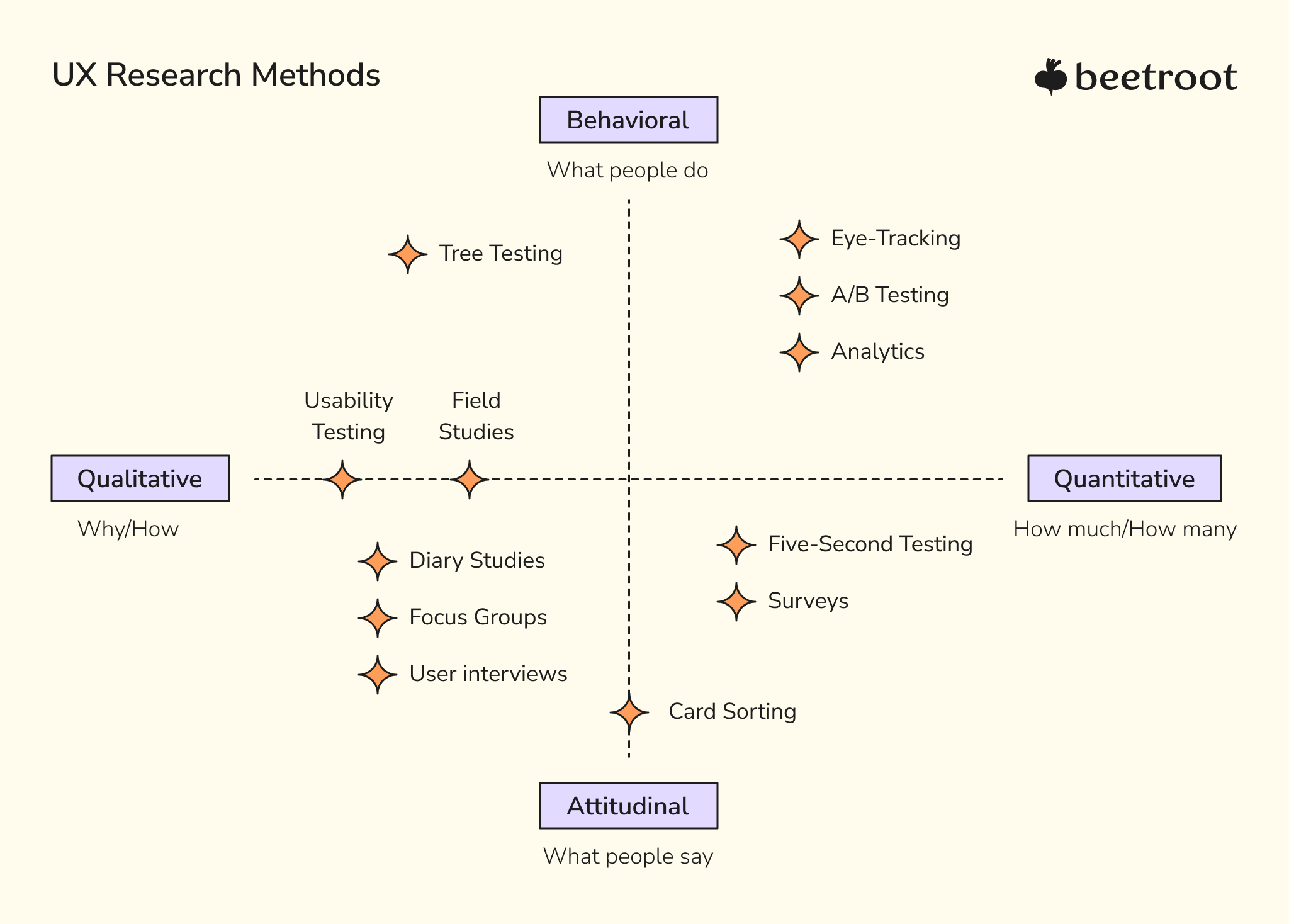
User Experience Testing Methods
User experience testing methods are diverse in terms of which aspects of user interactions they cover. The choice depends on the tech team’s resources and objectives. Here, we’ve gathered the most widespread types of UX testing methods for you to explore.
Moderated and Unmoderated Usability Testing
Usability testing is a critical process where real users engage with your product, executing specific tasks to detect any obstacles that may disrupt a seamless experience. This method offers various approaches to match different testing requirements. For instance, in-person testing enables direct observation within a controlled setting, while remote testing caters to a broader demographic of users by observing them remotely.
The testing can further be categorized into:
- Moderated sessions, where a facilitator actively guides the process, asking probing questions and collecting valuable insights;
- Unmoderated sessions, where users navigate tasks independently, often with their interactions recorded by the software.
Comparing moderated and unmoderated user testing shows two different ways to learn about how people use digital products. In moderated testing, a guide talks directly with users, helping them understand tasks and collecting their immediate thoughts and feelings. This method is great for seeing how users react to a product and finding out where they get stuck. Unmoderated testing lets users share their honest thoughts and actions without someone watching them, making them more comfortable. But, this way can also miss some errors users make or times when they lose focus.
Using both moderated and unmoderated tests together is usually the best approach to get a complete picture of what users think and how they interact with a product, mixing the benefits of each method to make better design decisions.
Surveys, Questionnaires, and Interviews
The most straightforward way to gather feedback from users is to ask them to share their opinions. For instance, surveys and questionnaires can be used to collect data on general satisfaction, understand user needs, or gather feedback on specific features.
The next level here can be one-on-one interviews. They provide a deeper understanding of individual user experiences, helping the tech team obtain rich qualitative data and uncover users’ feelings, motivations, and attitudes toward a digital product.
A/B Testing
A/B testing is a straightforward yet powerful method for comparing two versions of a webpage or app feature, enabling the team to identify which one excels in driving user engagement, conversion rates, or other key metrics.
Unlike usability testing, which delves into user behavior, A/B testing focuses on comparing different web page versions empirically to determine the most effective approach. It simplifies the process of evaluating marketing assets by altering a single element and then analyzing the performance of both versions with the target audience to define the best one.
A/B testing is simple and efficient, especially when leveraging tools for automated usability testing, which eliminates the task of manually sifting through extensive data, allowing for continuous and hassle-free experimentation to optimize user experience.
Card Sorting
Card sorting is a user-centered method aimed at optimizing the information architecture of a website by having users organize topics into intuitive categories. This process helps craft a user-friendly navigation and content organization and develop a site hierarchy that aligns with the users’ specific needs.
Initially, the order of topics might seem unclear, but card sorting clarifies the website’s logical layout. Participants categorize cards — bearing product descriptions, support pages, or informational content — into a coherent arrangement, typically with columns for page categories and rows for importance. This method can be applied both in-person and online, leveraging real user feedback to ensure that the website’s structure meets user expectations and enhances their overall experience.
Heatmaps and Scroll Maps
Heatmaps and scroll maps offer invaluable insights into user behavior on a webpage or app, visually representing user interactions — where they click, tap, or scroll. These tools highlight the areas that draw the most attention and engagement and pinpoint usability challenges, such as elements that may confuse users or fail to capture their interest.
Heatmaps and scroll maps serve as powerful instruments to objectively measure and observe how users navigate and interact with content, helping optimize the design and layout for improved user experience and engagement.
Eye Tracking
Eye tracking offers a nuanced glimpse into how users visually engage with a webpage or app by monitoring where and for how long their gaze lingers on specific areas. This method illuminates user reading patterns, highlights what draws their attention, and identifies potential content that might be overlooked.
Through the use of specialized pupil-tracking devices, researchers can observe users’ eye movements, transforming this data into insightful heatmaps or diagrams that trace visual pathways. Such studies are extremely valuable for analyzing and refining page layout and design, pinpointing distractions, and ensuring focal elements capture and retain user focus. However, the method comes with a notable drawback — the requirement of a lab equipped with specialized hardware, software, and a trained technician to conduct these tests, which significantly increases the cost of this UX testing method.
By employing a combination of these UX testing methods, companies gain a comprehensive understanding of their product’s user experience. This allows them to make informed decisions and implement changes that significantly improve their digital products’ usability, satisfaction, and overall effectiveness.
Usability testing: Timing and Tactics
When talking about usability testing, it’s important to address two questions: “When to conduct it?” and “How to approach it?”. That’s exactly what this section is all about.

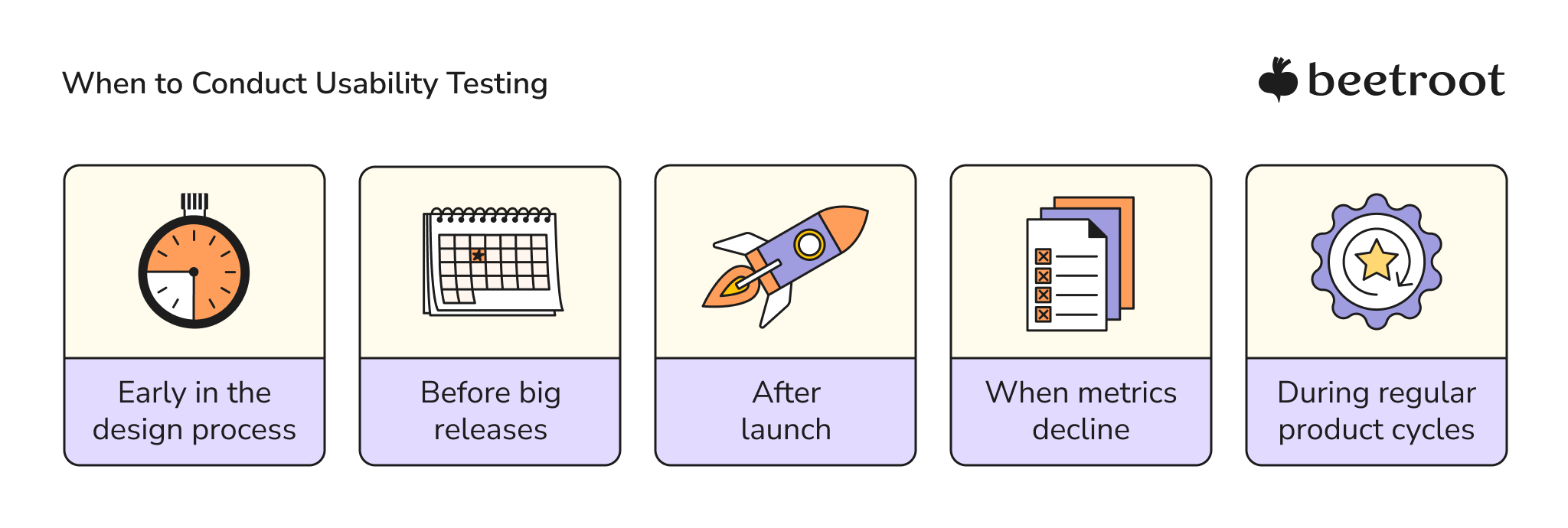
When to Conduct Usability Testing
| Early in the design process | Conducting usability testing early on with prototypes or wireframes allows the tech team to identify and address potential usability issues before they become deeply ingrained in the product’s architecture. As a result, this saves time and resources on costly revisions later. It also ensures that the product’s development is guided by actual user needs and preferences from the beginning. |
| Before big releases | Prior to launching major updates or new features, usability testing helps ensure that the changes meet user expectations and do not bring usability issues that could negatively impact the user experience. Such a proactive approach allows for product refinement based on real user feedback, increasing the likelihood of a successful launch. |
| After launch | Post-launch usability testing provides insights into how users interact with the product, revealing unforeseen issues or areas for improvement. The continuous feedback loop allows for iterative enhancements, ensuring the product evolves along with user needs and expectations. |
| When metrics decline | If analytics tools indicate problems like high bounce rates, low conversion rates, or low user satisfaction scores, usability testing can pinpoint the specific reasons that cause these drops. Then, the team can make informed adjustments to the product and improve overall user satisfaction. |
| During regular product cycles | Usability testing is not a one-time task but a continuous process. Incorporating it as a regular part of the development cycle ensures continuous improvement and helps maintain a high level of user satisfaction. |
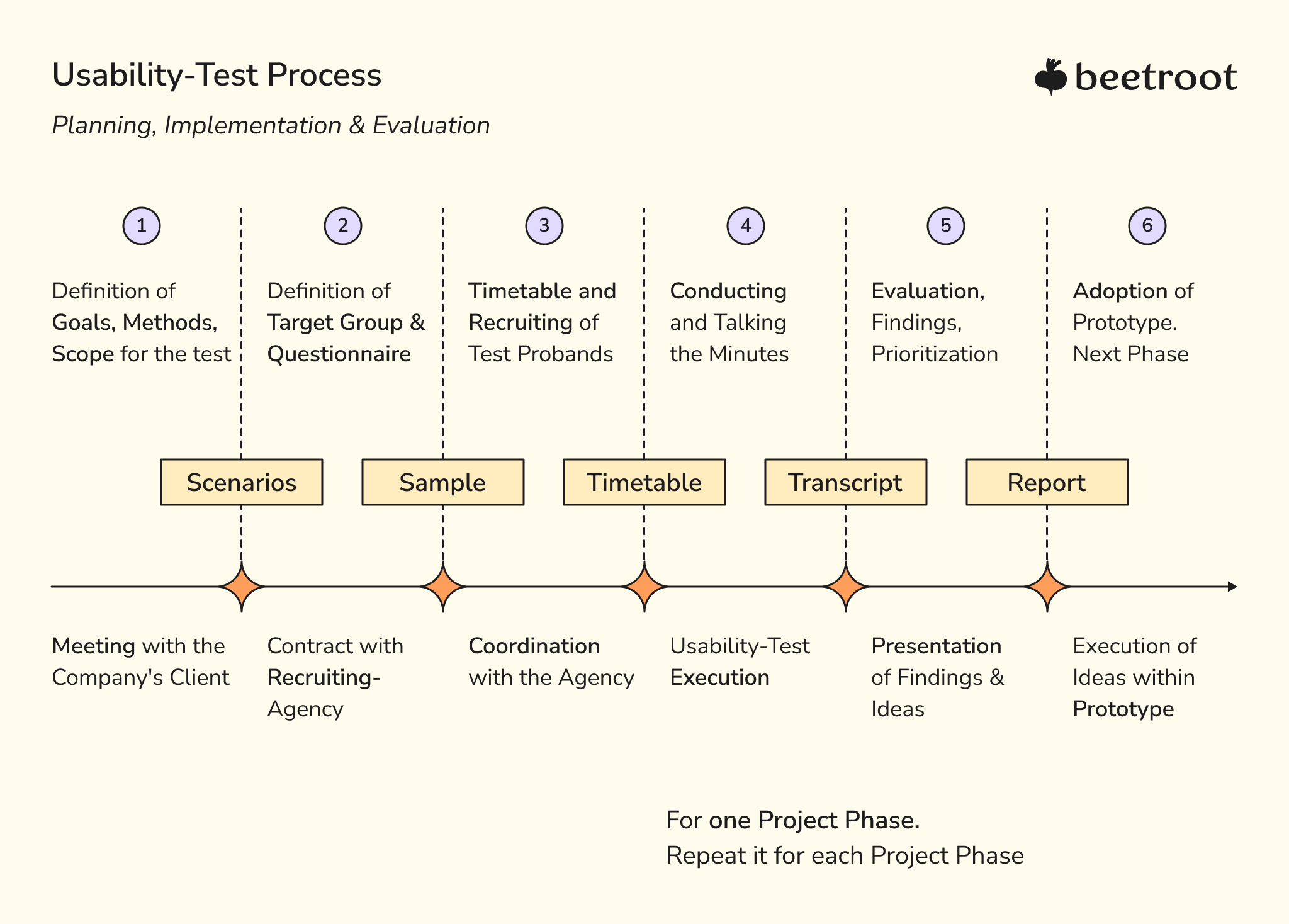
Now, let’s get down to the second question and explore how to do user experience testing so that it’s effective and aligned with the product development lifecycle. The strategy here can be divided into seven key steps:
- Defining objectives and highlighting what the team aims to learn from the usability test, whether it’s the analysis of the overall flow, specific features, the clarity of content, or something else;
- Recruiting participants that represent the target audience;
- Preparing test scenarios that prompt participants to perform tasks they would typically do while using your product;
- Choosing a suitable environment, whether it’s a controlled lab-like environment where the team can observe participants or a remote setup that provides a more natural user experience;
- Facilitating the test, either with a trained facilitator for moderated tests or clear instructions and reliable recording technology for unmoderated tests;
- Analyzing and iterating based on the qualitative and quantitative data collected;
- Reporting and sharing findings with the stakeholders in an actionable format, ensuring that insights lead to informed, tangible improvements.

Following a structured approach during the usability testing process helps prioritize key areas for improvement, make informed decisions based on user feedback, and systematically enhance the product’s usability and overall user experience.

The Best User Experience Testing Software
UX testing tools and software are designed to facilitate the evaluation of user experiences with digital products through functionalities like usability testing, user feedback collection, analytics, heatmaps, session recordings, and A/B testing.
In addition to collecting insightful data, these tools can also streamline the analysis process, helping designers and developers understand how users interact with their products and identify areas for improvement. Here’s a look at some of the best UX testing tools and software available.
UserTesting
UserTesting is a UX testing service for getting rapid customer feedback on almost any customer experience imaginable, including websites, mobile apps, and prototypes. It allows users to conduct both live and recorded sessions with real people from the target market, sharing their thoughts on the product as they complete required tasks. The platform’s biggest benefit is its large and diverse panel of users.
Optimal Workshop
Optimal Workshop is a user research platform that enables users to improve their websites, apps, and products using various research methods. The platform tools are designed to improve product structure and understand user behavior. These include features for card sorting, tree testing, first-click testing, surveys, and more.
Optimizely
Optimizely is an experimentation platform that offers numerous tools for running experiments, analyzing them, and applying the insights you get in the result. Among other functionalities, it helps tech teams experiment with different versions of web pages or apps to determine which changes can improve user engagement and conversion rates. Optimizely is particularly powerful for testing hypotheses about user behavior and making data-driven decisions to enhance the UX. What is more, the tool has a lot of integrations with other tools like Crazy Egg, which is helpful if you use multiple software platforms for UX testing.
GTmetrix
Page load speed is a critical factor in securing conversions. Slow-loading pages or modules can frustrate consumers, prompting them to abandon the website or app in favor of competitors. That’s where GTmetrix comes in. This tool offers detailed site performance analysis to test the page’s loading speed and diagnose issues. By pinpointing errors such as CSS mistakes, JavaScript problems, or image compression issues, GTmetrix provides actionable recommendations to enhance performance.
Crazy Egg
Crazy Egg is an analytics platform that tracks and optimizes website visitor behavior to help developers improve the user experience. The platform can be used to record users’ interactions in real time, utilizing its heatmap and scroll map functionalities to gain visual insights into user behavior. Why is it helpful? Heatmaps reveal the areas of a page that receive the most clicks, while scroll maps indicate where users typically cease scrolling, which could be an ideal spot for placing a call-to-action button.
Beyond these features, Crazy Egg offers a variety of reports that assist in highlighting the optimal user experience. By continually conducting tests and analyzing the data, the team will be equipped to evolve alongside the customer base’s shifting needs. This ongoing process enhances user engagement and identifies opportunities for repositioning or redesigning content and elements to improve visibility and interaction.
BrowserShots
BrowserShots is a free tool that allows users to submit website URLs and provides screen captures of the web pages as viewed in different browsers, operating systems, and screen resolutions. As a result, the tech team can identify and rectify cross-browser compatibility issues, ensuring a uniform experience for all users.

Common Mistakes and Challenges in UX Testing
While UX testing is a critical component of software development, it’s also a complex and challenging process. We’ve gathered the most common mistakes and challenges for you to keep in mind when going through the UX testing phase.
Testing Without Clear Objectives
Without setting specific goals initially, it would be challenging to determine if the test was successful and to obtain actionable insights from the results. In addition to wasting valuable time and resources, the lack of direction here can result in overlooking critical usability issues that impact user satisfaction and engagement.
To avoid this, it’s important to set clear, specific goals for what you want to achieve with your testing: for instance, making your website easier to use or more accessible. Setting goals like these helps ensure your testing is focused and useful, giving you valuable information that can make your product better for the users.
Testing With the Wrong Audience
Imagine asking people who have never run for feedback on a running app. It’s unlikely that their insights will align with the needs of your actual target audience, right? Testing the product with the wrong audience can lead to misleading feedback and conclusions. Therefore, it’s crucial to define your target audience thoroughly before UX testing. The factors to consider here can involve age, interests, occupation, tech proficiency, location, and more. This will help recruit participants that match your intended user profile, thus ensuring that the feedback will be relevant and actionable.
Asking Biased Questions
Sometimes, during UX testing, tech teams can inadvertently ask questions phrased in a way that suggests a certain answer. As a result, this ruins the integrity of the rest, leading to inaccurate interpretations of user behavior or preferences. Therefore, we recommend paying extra attention to crafting the questions, ensuring they are neutral and open-ended so that the users can freely share their experiences. Honest, unbiased feedback will provide more accurate and useful insights into how a product can be improved.
Neglecting the Iterative Nature of UX Testing
UX testing is a cyclical process of testing, analyzing, refining, and retesting. This iterative approach helps the team to continuously integrate user feedback into design improvements, thus creating a more intuitive and satisfying user experience over time. However, UX testing can sometimes be approached as a final step before launch, which deprives the team of the opportunity to make improvements based on actual user interactions.
To avoid this mistake, it’s essential to conduct UX testing throughout the entire development process. By planning for several rounds of testing and setting aside the needed resources, teams can better meet user needs and preferences.
Insufficient Analysis
Collecting data on user interactions is pointless if this data isn’t properly processed. After the tests are completed, it’s important to allocate enough time to debrief and analyze all feedback and data collected. Otherwise, you might miss valuable insights that could improve the product. This process can involve the team discussing observations together, compiling data, and analyzing results both manually and with various tools. As a result, they will be more likely to identify patterns and obtain an in-depth understanding of user behavior, making informed decisions on how to enhance the user experience.
By being aware of these issues, tech teams can approach UX testing proactively, ensuring their efforts pay off.

Creating Experiences That Resonate With Users
UX testing is an unskippable step for companies aiming to build products that meet the high standards expected by users. This phase of the development process helps identify usability issues early on and provides insights into how user experiences can be improved. While investing in user experience testing requires time and effort upfront, it pays off by paving the way for more intuitive and engaging user interfaces. Ultimately, this investment saves money in the long run by helping companies avoid costly post-launch adjustments, ensuring that products are right the first time they reach the market.As a software development company, Beetroot’s services also cover the UI/UX design aspect of development. In addition to creating UI/UX designs from scratch, our team is also ready to take on projects that require design evaluation and enhancement to ensure the products meet real users’ needs. If you’re looking for support with your UI/UX design processes, we’re here to help.
Subscribe to blog updates
Get the best new articles in your inbox. Get the lastest content first.
Recent articles from our magazine
Contact Us
Find out how we can help extend your tech team for sustainable growth.