Why UX Design Discovery Is Essential for a Project Success and How We Approach It
Contents
Contents
Intro
Before delving into a new digital project or software development, you need to know that your idea rests on a solid foundation and is desirable for users, technically feasible, and commercially viable. Discovery and research are instrumental in setting the project off in the right direction based on evidence, not assumptions, through in-depth exploration of the problem space.
And, it is a critical part of Beetroot’s UX/UI design services that helps us align creative direction, scope, technical details, and team involvement to provide a flawless user experience.
What is discovery in design projects?
Discovery is the preliminary phase in the UX design process. We collect detailed information about the business, digital product, its users and explore every aspect of the project to identify and frame the problem(s) and opportunities to decide on possible solutions.
The discovery phase can last from a couple of days to weeks and look very different from one project to the next. Yet its ultimate goal is to help the client and development team stay on the same page from day one, share the same vision, and coordinate their steps for the next phase.
“The UX discovery session is targeting a resolution at some point. We usually conduct a series of workshops and calls to gain informative insights sufficient to outline the key milestones we need to pass to get the project off the ground. We can say that discovery is complete when all parties involved, including the product owner and the development team, have a clear and consolidated understanding of what we will see in the end.”
Mykyta Hrach,
Visual Unit Coordinator at Beetroot
Why UX discovery matters in product development
Speaking of why organizations need a solid foundation to reduce problems down the track, let’s hint that an average large IT project overruns its budget by 45% while delivering 56% less value than predicted. In that sense, UX discovery activities are a valuable business de-risking practice. The discovery phase helps to:
- Mitigate scope creep. Better identification of project landscape and goals results in more accurate estimates and less frequent extensions to project duration that may delay the ultimate release.
- Avoid additional expenses. Clear goals and requirements allow to sustain the general project direction and cut off costly changes in the subsequent development stages.
- Set realistic timelines. The primary research enables the development team to plan the scope of works based on complete information, hence, set precise project boundaries.
- Resolve confusion. Involving all key stakeholders and units at an early stage of cooperation leads to a better synergy and mutual understanding of the problem and the best ways to tackle it.
- Enable simultaneous development of different product components. Unlike when starting the project from the design stage, the information gathered during UX discovery allows teams to handle several processes in parallel, speed up the overall development pace, and make fewer edits in the future.
UX design discovery process: how we do it
We follow a process similar to a design sprint combined with a UX discovery workshop. You see below a standard procedure, but we can include additional steps if your project calls for it:
- Understand. This phase involves project discussion and business needs evaluation, project goals walkthrough, high-level Q&A sessions, determining stakeholders, their goals and needs, defining main user roles and user workflows.
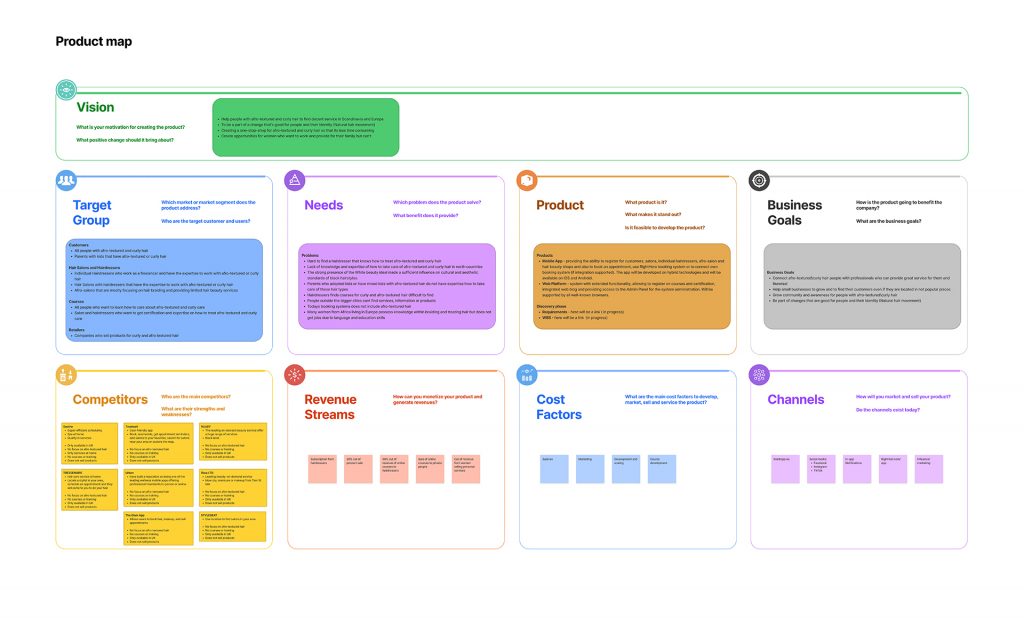
We begin with kick-off project discussions with clients to understand their product and general vision. Following this session, we hold an internal workshop to develop the ideas further into a non-trivial and valuable concept. Mind mapping helps us frame the initial brainchild and insights that came up during the discussions into coherent flow charts. In practice, we keep returning to these points in all discovery stages.

2. Ideate. Here, we render the service blueprint: how does it work? How does it interact with all users? Brainstorming is an excellent way to capture ideas that the team will later use to make decisions and narrow down functionality ideas to nice-to-haves.
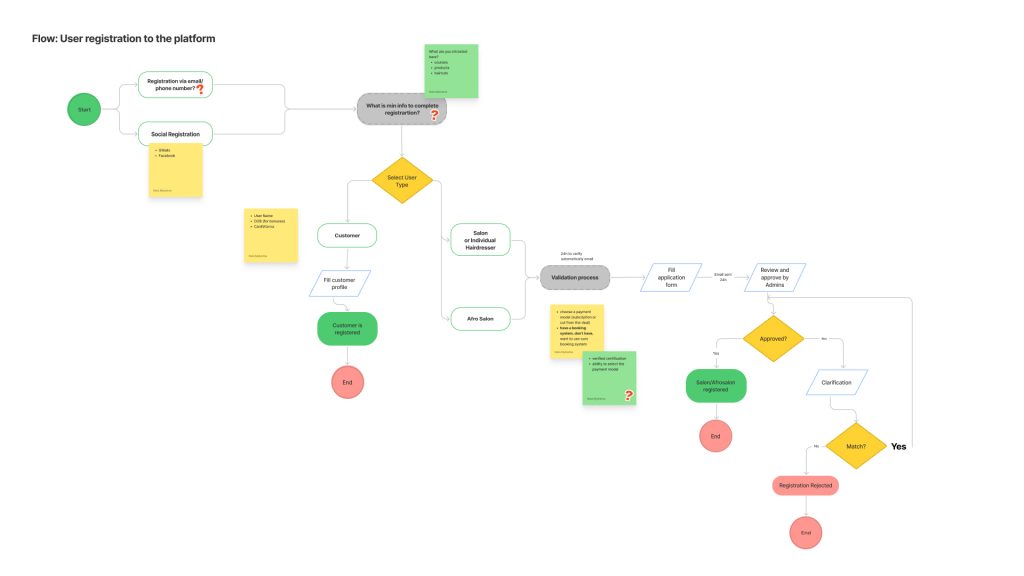
Ideation helps us define specific priority directions of work and plan the activities before the next session. To create user flow maps, we focus on the pivotal UX use case examples, e.g., the registration process with all specific entry points, steps to completion, and final interaction. Finally, we set up user journeys to assess whether this product or feature is well-thought and sufficient and document the main flows.

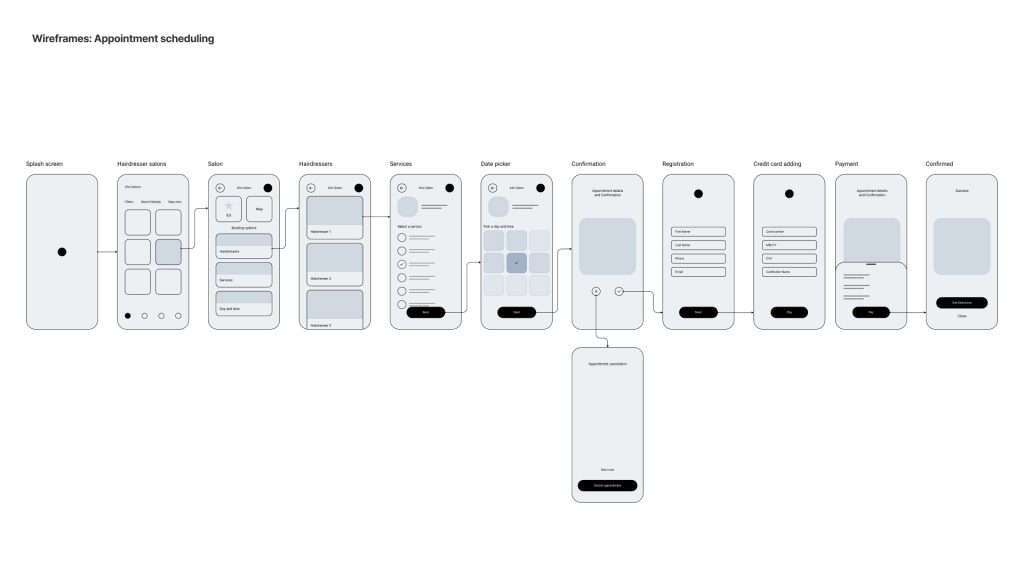
3. Prototype. Based on the use case diagrams, our UXers outline the entire user paths in detail by linking the proposed user paths on a low level and running wireframe sessions.

4. Finalize. Includes review sessions and feedback gathering for deliverables (wireframes, user workflows, features list, etc.), interactive prototype presentation, and summarizing product vision and concept.
The discovery phase is then followed by the project development stage that can be initiated after collecting as much data and materials as needed during the above iterations. Discoveries do not include testing hypotheses and solutions as a rule of thumb.
Discovery phase deliverables
Depending on your project needs, the UX discovery phase should result in the following output:
1. User flow maps and user role descriptions. Although the latter is a business analysis (BA) activity, we include it in the design discovery.
2. Low-detail UX wireframes to understand user experience. You will receive a simplified visual representation of the future interface and its core features to know how it will work when finished.
3. Interactive prototype containing 2-3 main flows for mobile and desktop. For example, we use Figma to create clickable prototypes based on low-fidelity wireframes. Why reinvent the wheel if we can fine-tune the existing prototypes into something functional?
4. Pitch deck design (upon request). Our team will prepare a pitch deck so you can further present your project to investors and partners and receive funding to develop your solution. The pitch deck contains a quick summary of everything we have drafted.
At this point, we can recap that a discovery phase results in a formalized product idea and concept. Also, discovery can extend to the engineering part where — together with our BA and tech specialists — we break down the development into several stages, including:
- Product vision and goals;
- Roadmap for the 1st MVP (MVP set);
- Main features and user stories;
- Architectural structure and tech stack;
- A detailed proposal with estimates and team composition needed to complete the project and set up its start date.
Preliminary field usability testing
Wireframes and especially interactive prototypes help us simulate user experience by responding to human actions (clicks, taps, scrolls, etc.). Doing field research with real people affected by a particular problem can determine whether the concept can relieve their pain points and evaluate how they interact with the product. The research is context-based, meaning that it depends on which project and audience we are testing.
This process is closely linked with the design sprint activities, to which the UX discovery might extend. To gather in-depth insights, we hold interviews with key stakeholders and potential users at the beginning by informing them about a new digital product. Later on, we can contact them again to show the final version. It is a thrilling process because insights that we collect are sometimes astounding, and user feedback is a gold mine for UX improvements. The more interviews we conduct, the more valuable data we will extract.
Closing words
Not every type of project needs a UX discovery phase. However, if there is an idea, discovery sessions help formalize, develop, evaluate it, and estimate its cost given the feature set, team composition, and chosen technology.
A good UX discovery helps bridge the gap between a concept and its ultimate realization that will add value to your users and uncover successful outcomes for your organization by addressing the right problem in the proper context.
And, it’s always a team game. So, if you’re looking for a trusted partner to get started with your design project on the right foot, Beetroot is ready to help.
Subscribe to blog updates
Get the best new articles in your inbox. Get the lastest content first.
Recent articles from our magazine
Contact Us
Find out how we can help extend your tech team for sustainable growth.